Completion time: January, 2022
Project URL: https://smashballoon.com
SmashBalloon creates easy, intuitive, and highly customizable social media feed plugins. The the plugins are active in more than 1.9M+ website combined. The plugins are Instagram Feed, Facebook Feed, YouTube Feed, Twitter Feed, TikTok Feed, Reviews Feed, and Social Wall Feed.
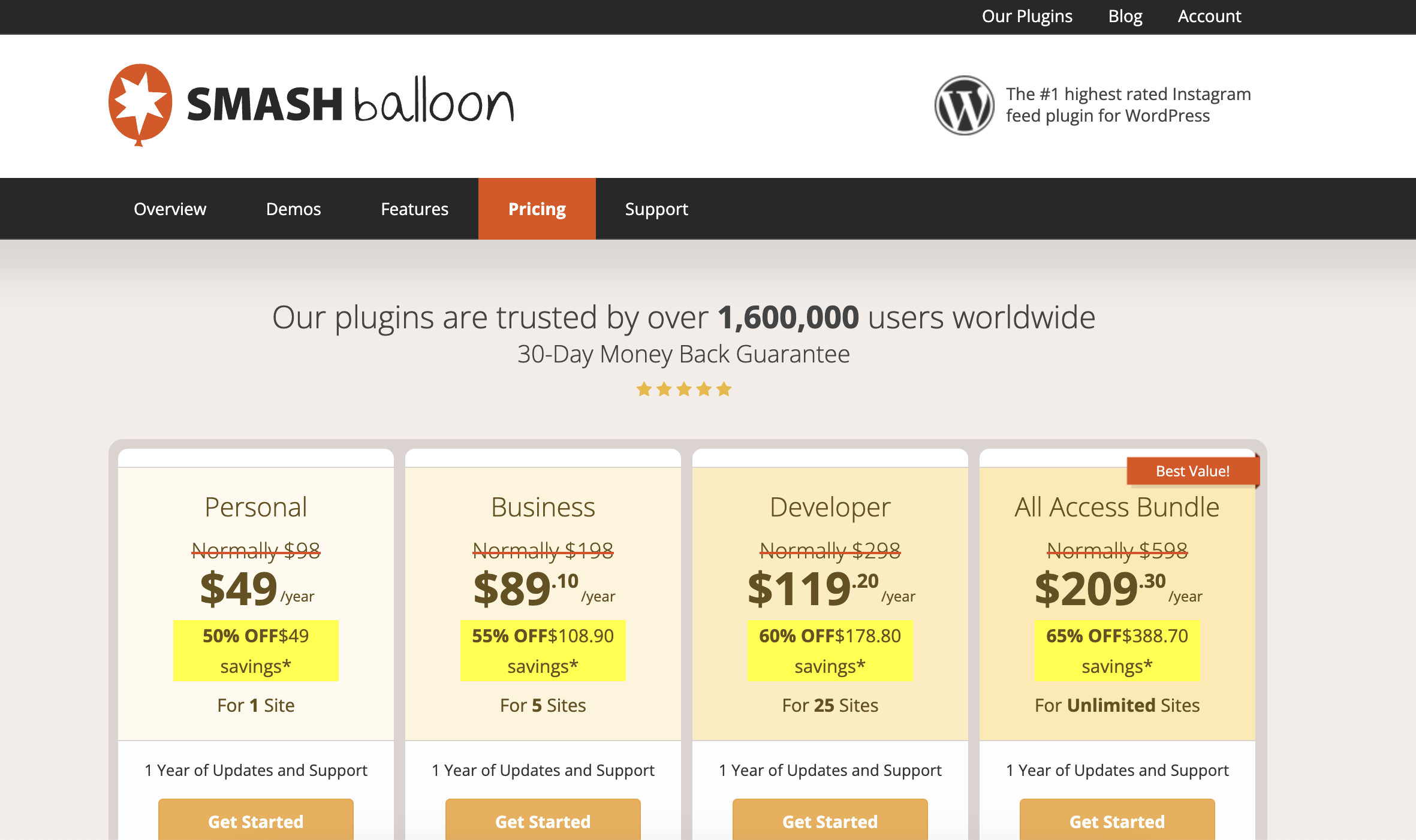
Take a look at the old website interface used before 2022.
Since, I have a great experience in developing premium WordPress themes so I lead the re-development process of the whole website development project from scratch to finish. The theme project named SmashBalloon Theme v2.
For the background, I am an Elite level author at Themeforest or the Envato marketplace. I sale premium WordPress themes. My highest sold theme was vApp – App Landing Page, which was sold over 900 copies.
Link to my Themeforst portfolio: https://themeforest.net/user/dhrubok/portfolio
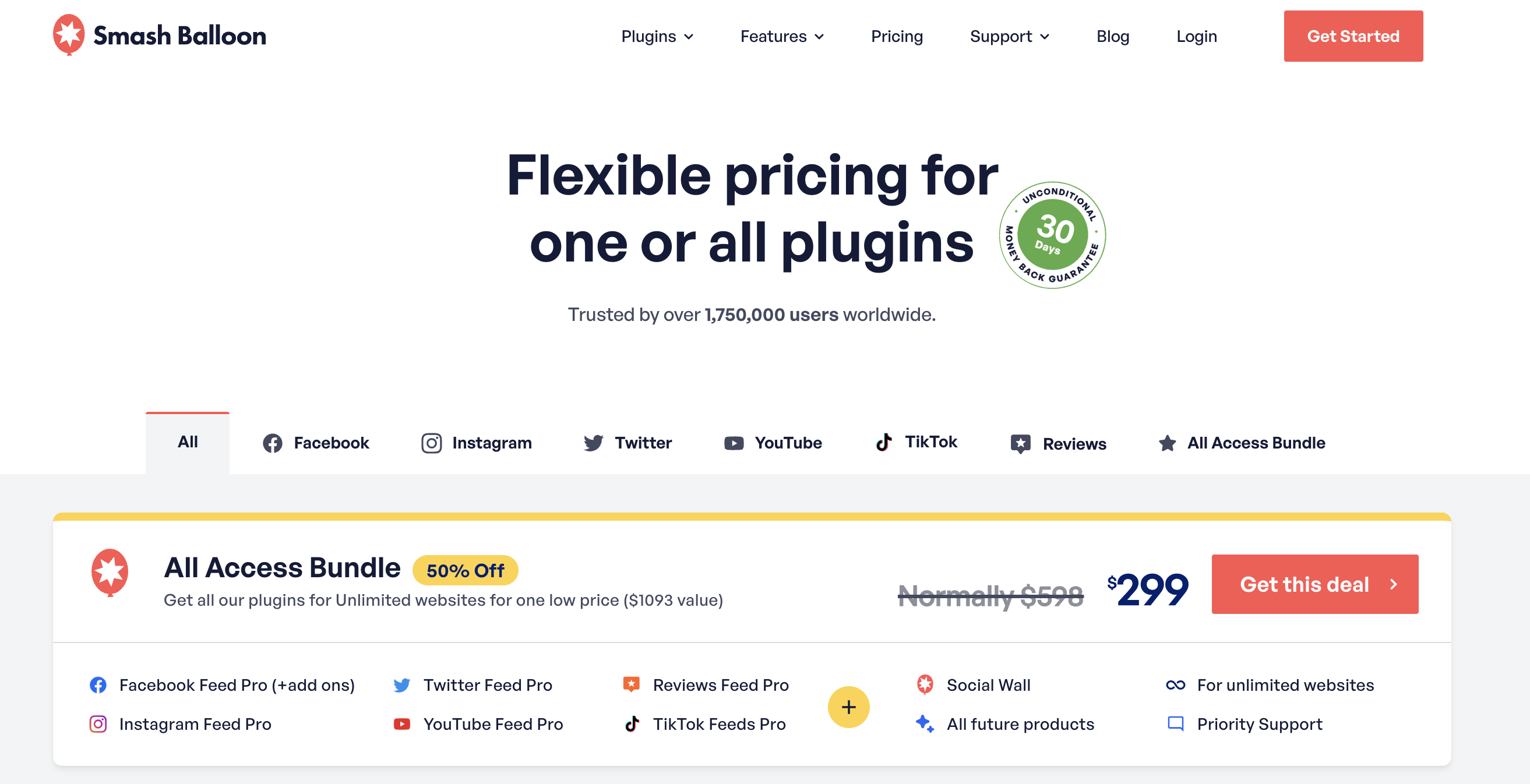
So, for the SmashBalloon website, the design team handed me over a modern and clean design. I started planning on setting up the project architecture. Let’s take a look at the new designs first.
Technologies that were used
Gutenberg blocks: Since, Gutenberg was first released in 2018 as part of WordPress so the first requirement was to create all the pages in the website using Gutenberg editor and blocks. So all the pages should be created with Gutenberg blocks so updating contents of the website going forward would be easy.
Grunt: I have used Grunt to compile and minify SCSS, CSS, and JS files.
PSR-4: All the classes were loaded with composer and PSR-4 were used.
Integrations
There were numerous plugins were used on the site such as Easy Digital Downloads, WPForms, Affiliate WP, and some others.
WPForms:
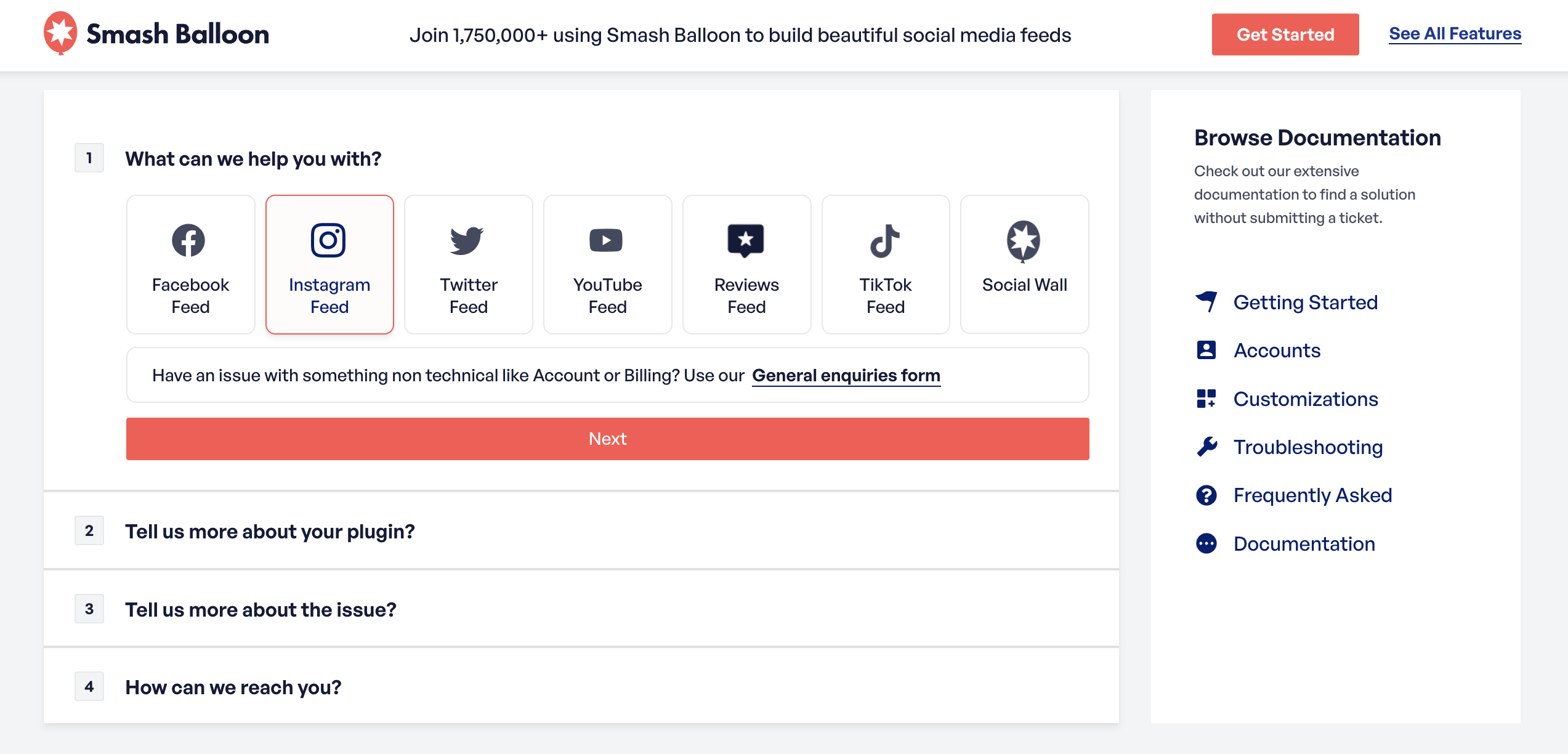
For the contact support page of the website, WPForms were used to create the contact form. It’s easy to create the form but there’s a problem.
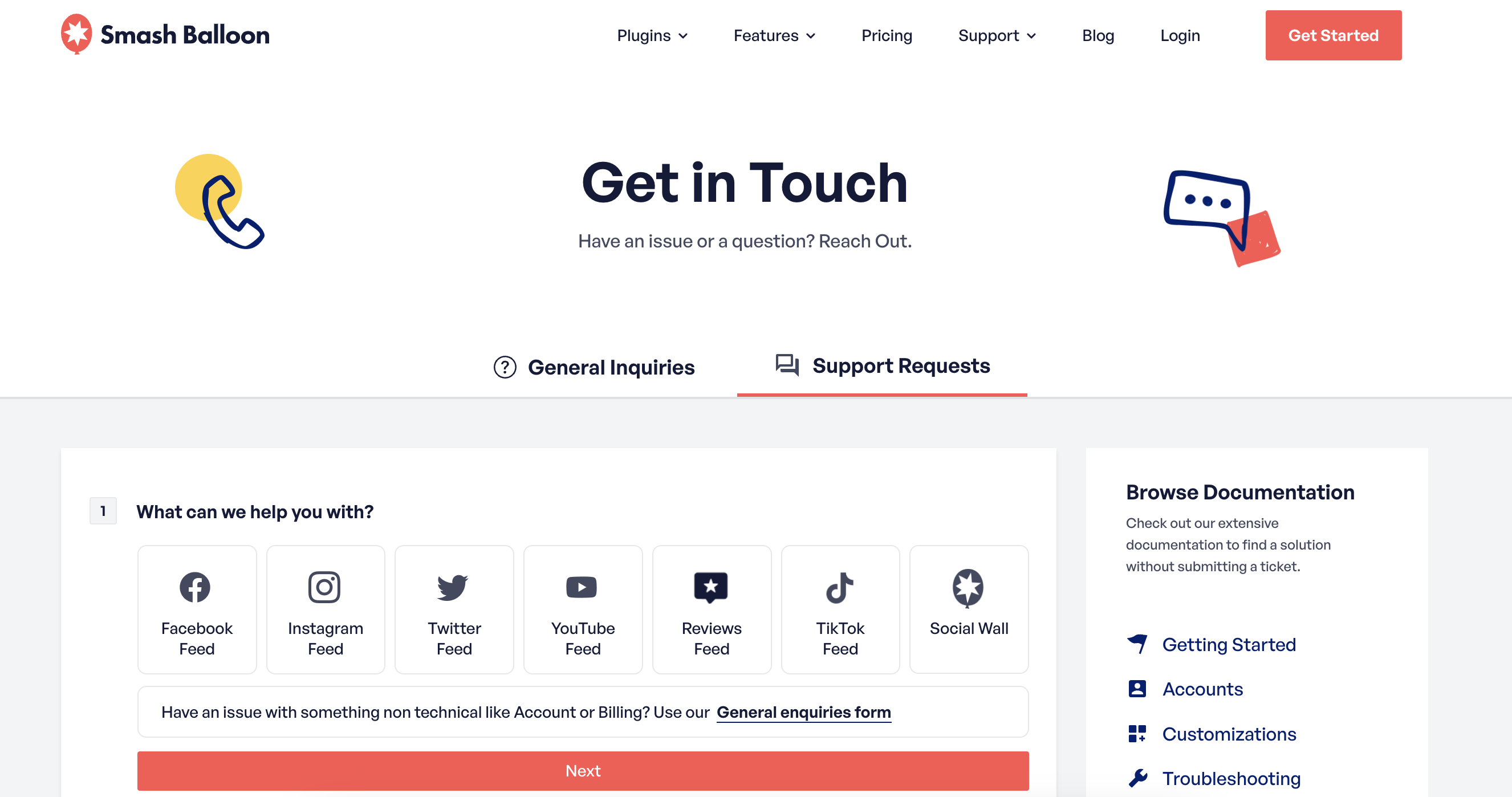
The design of the form has multi-steps. First, it asks for what plugin support does it needs. Then on each step, it asks for more information. This multi-step form design was not feasible to do with WPForms. But I have solved the problem by hooking into WPForms. Before, dive into the details, check the contact form design below.
All what I needed is to wrap multiple form fields of WPForms into one HTML div wrapper. So I looked into the wpforms plugin codebase and searched for the specific area where each form fields are printed out on the website. Found there are two action hooks called wpforms_display_field_before and wpforms_display_field_after.
I conditionally used those hooks to echo some extra HTML divs before and after certain fields that helps me to wrap those forms fields into one group or step.
Then I used CSS and JavaScript to hide and display form steps on condition. There are some other action hooks I used from WPForms to do some other operations. Those are listed below
wpforms_field_properties
2. wpforms_process_after_filter
3. wpforms_process_validate_text
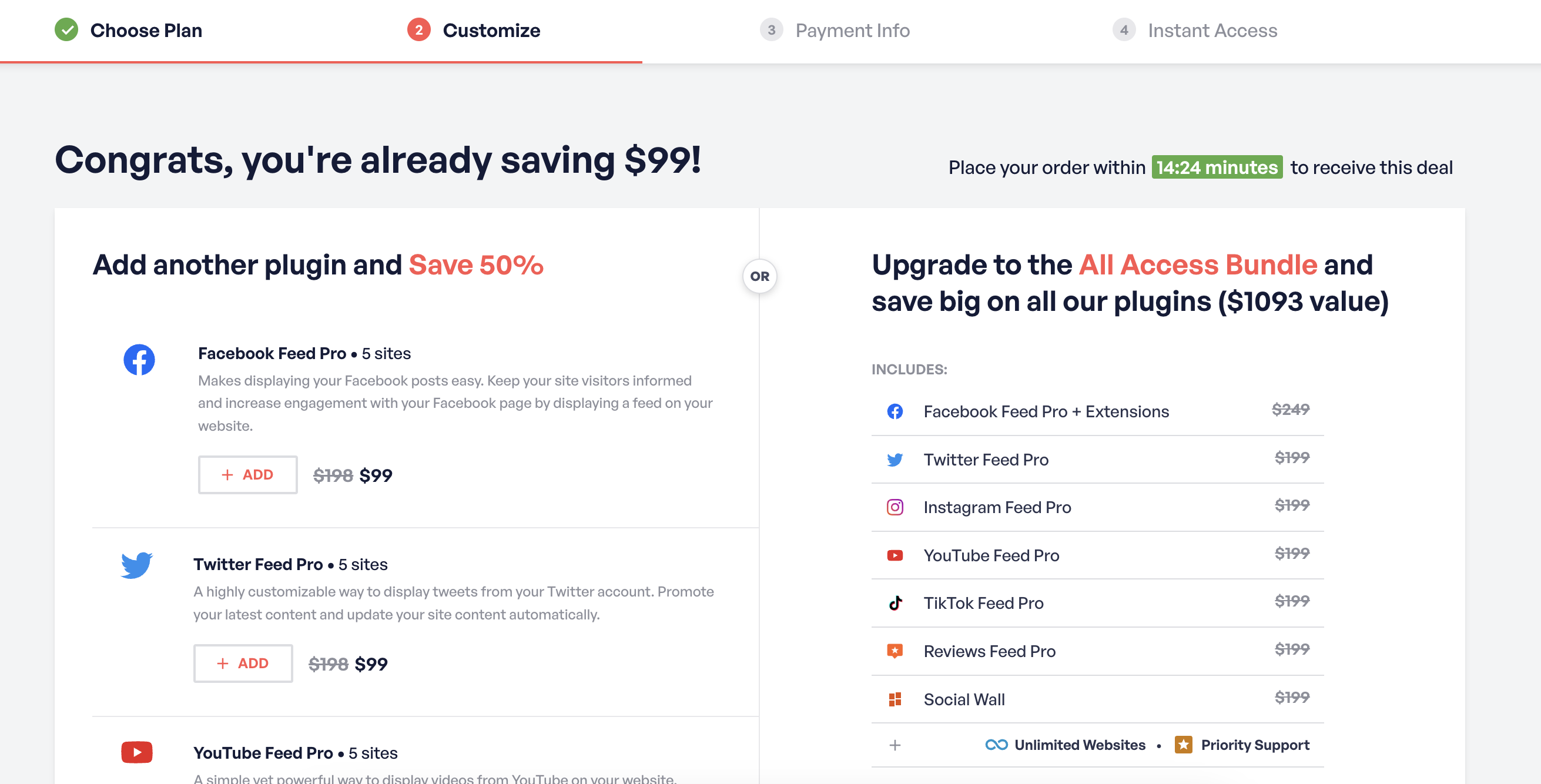
Easy Digital Downloads: It’s the most popular plugin to sale digital products online.
I have created a order bump page where display promotional offers of other plugins to increase cross-sell.
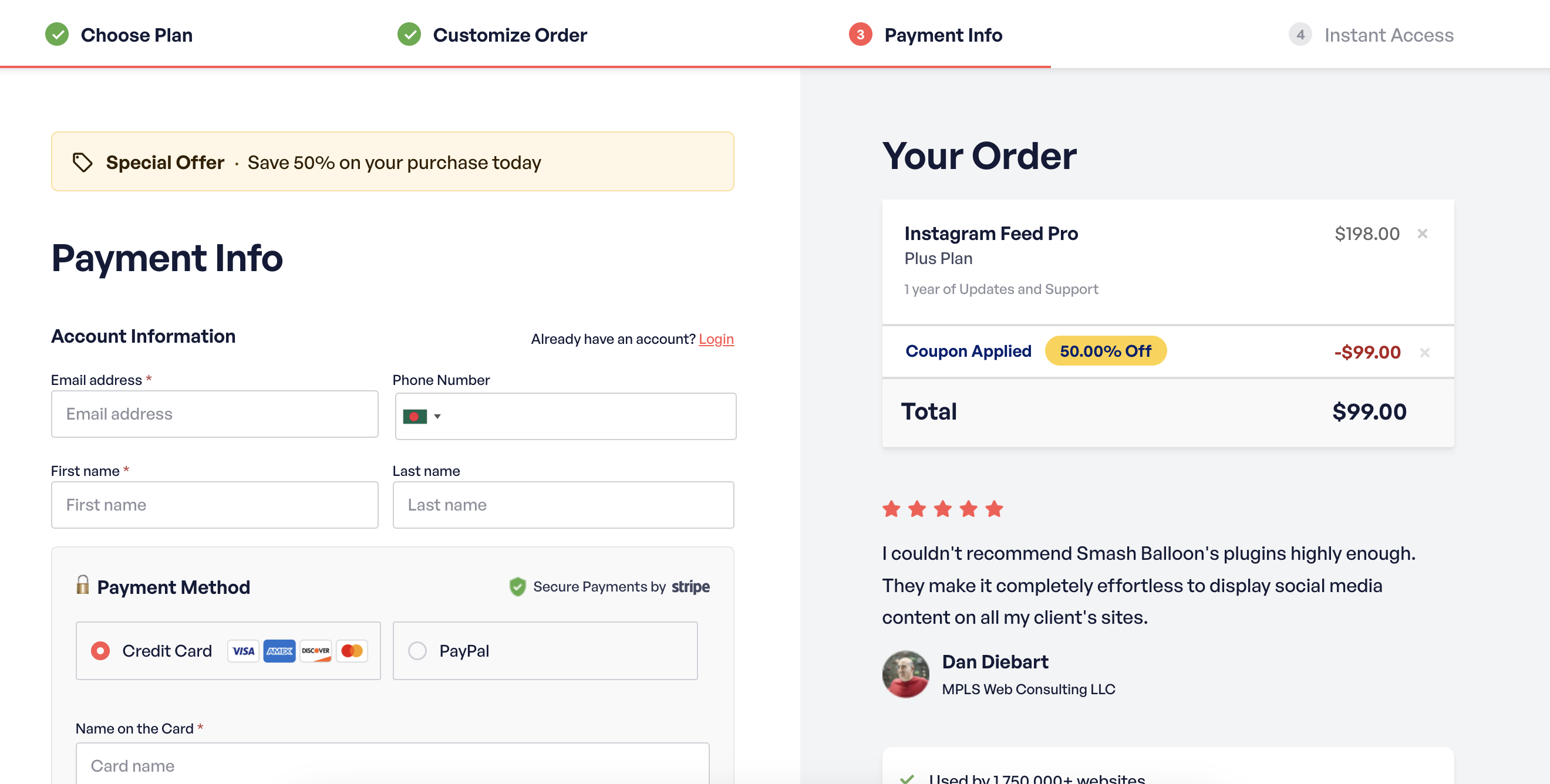
The checkout page for EDD had integrations with PayPal and Stripe.
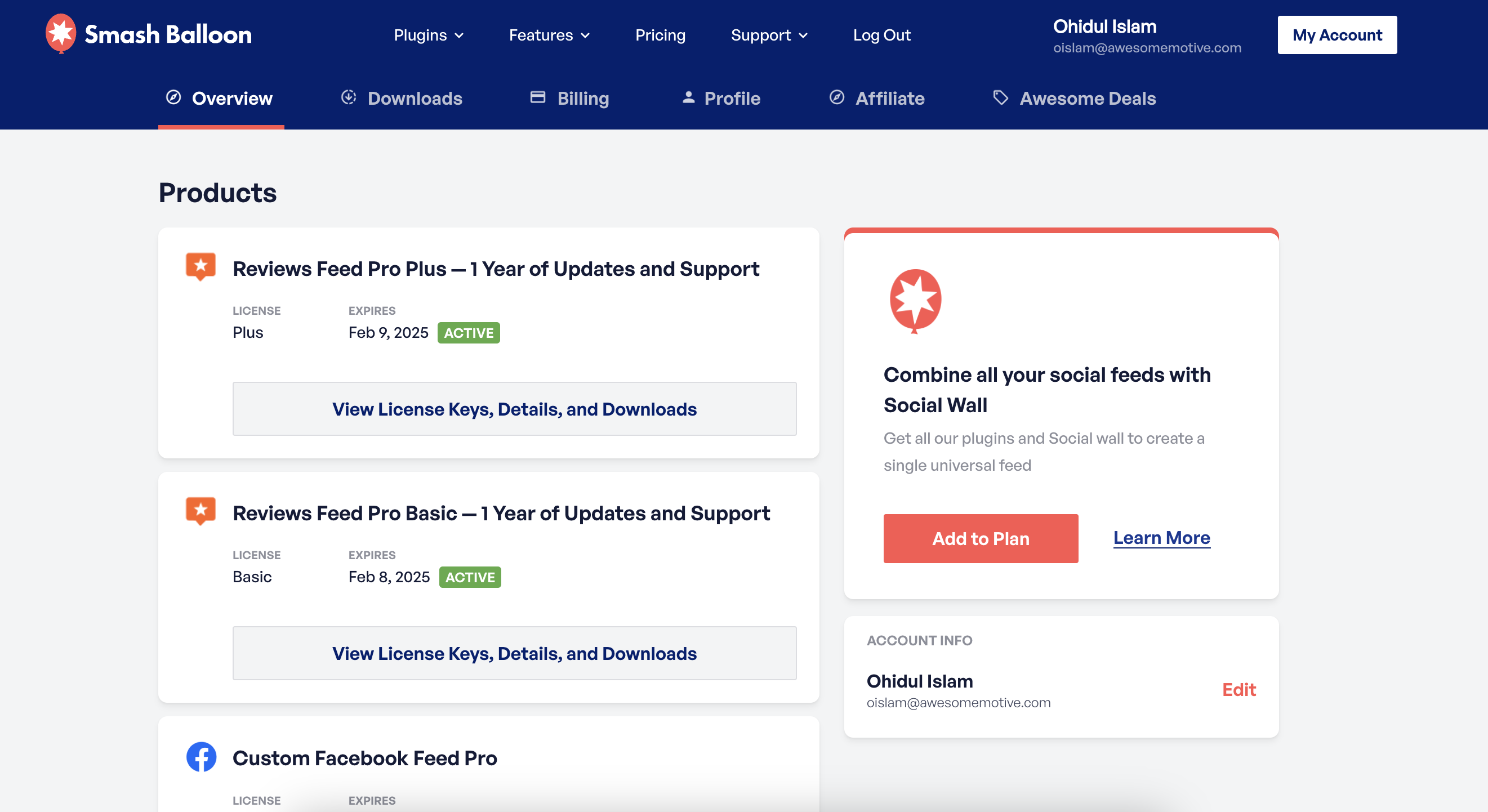
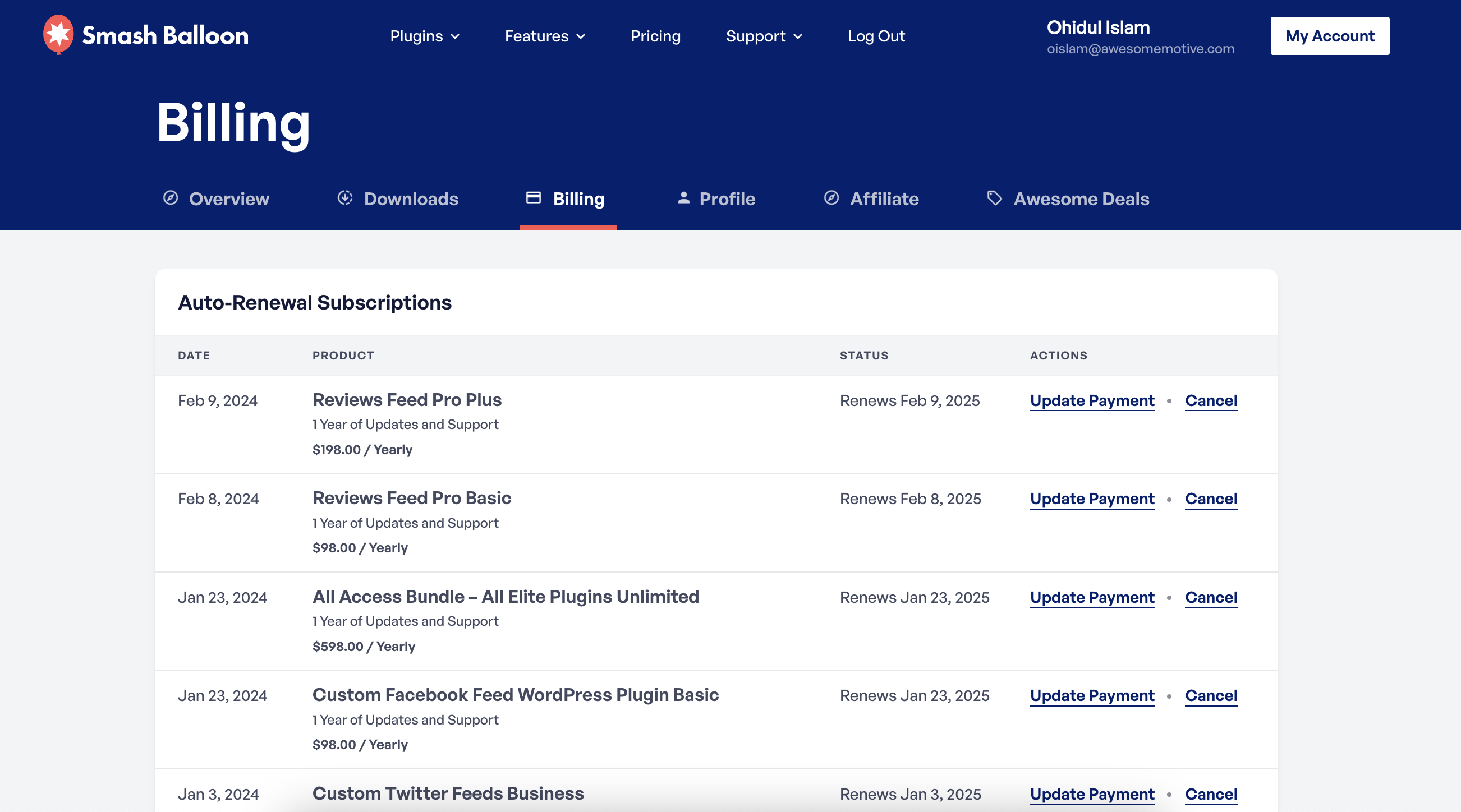
After products are purchased, we redirect to the Account -> Downloads page. Unlike WooCommerce, EDD doesn’t have any prebuilt accounts page for downloads, billing, profile, etc. It needs to manually create the product pages and loop through each products and display neceesary information like product name, license type, expire dates, etc.
EDD has dedicated function to retreive all purchases for a user edd_get_users_purchases. I needed to loop through the data it returns and iterate over it display the data in a meaningful way to represent in the user interface.
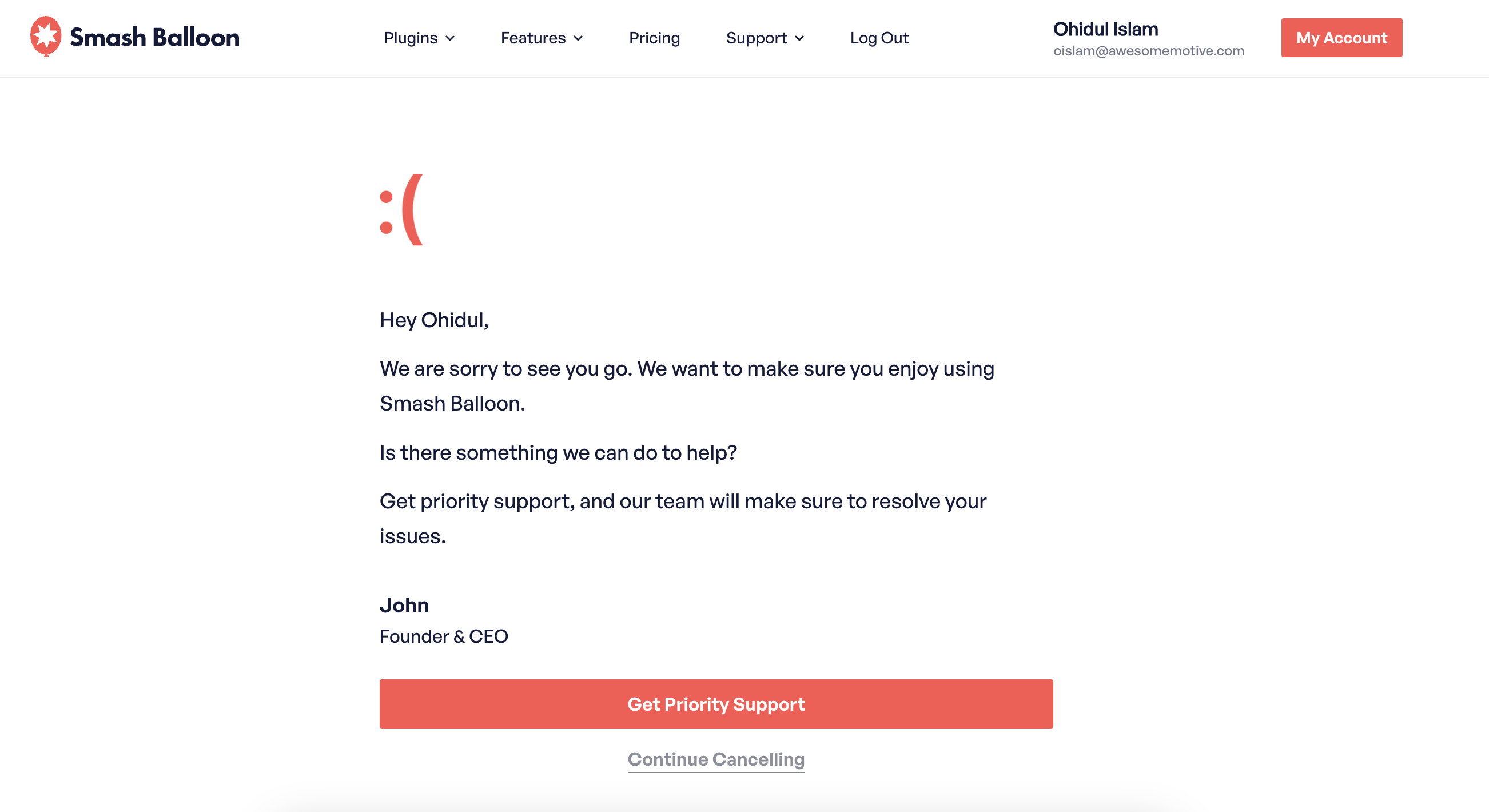
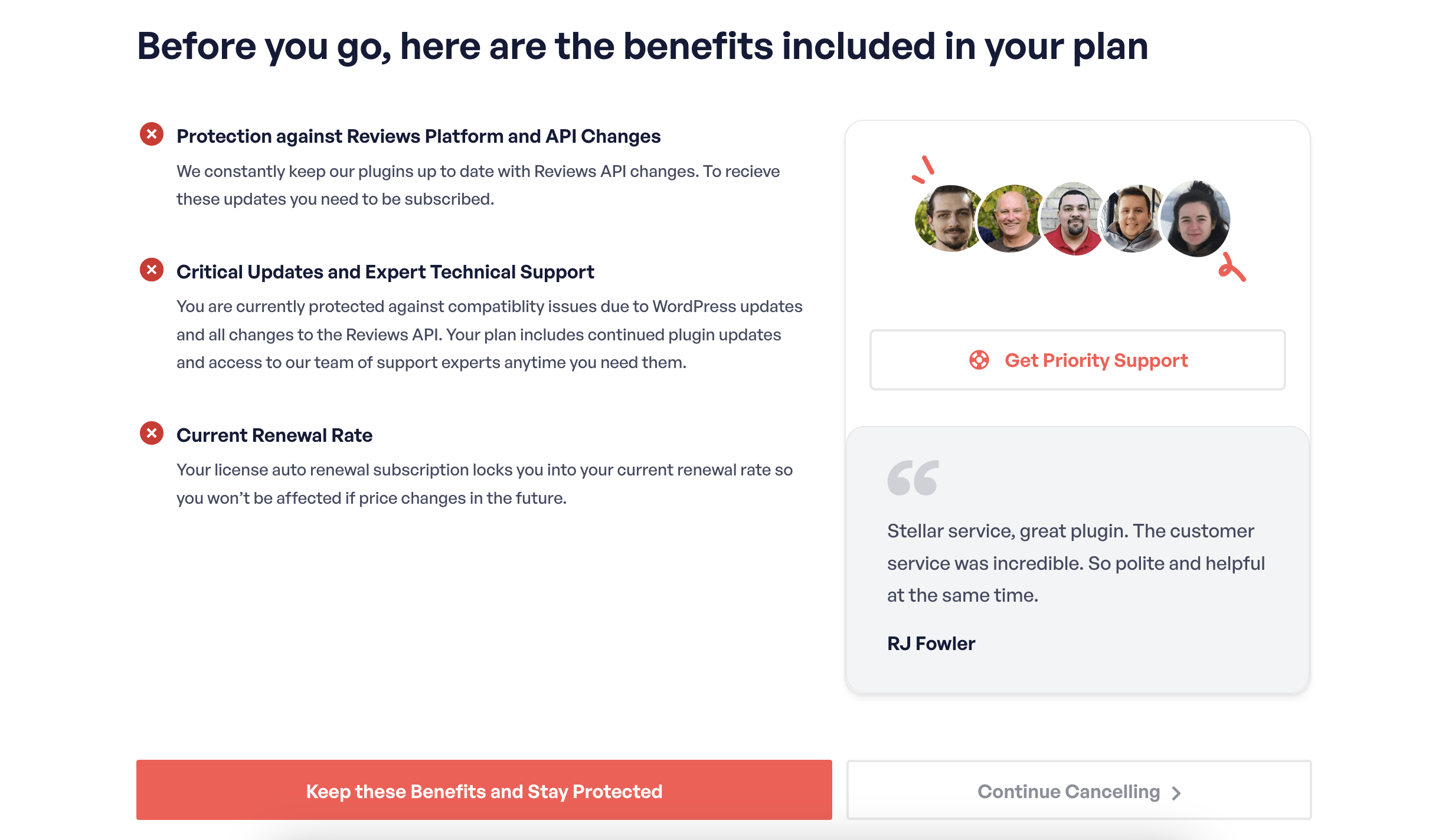
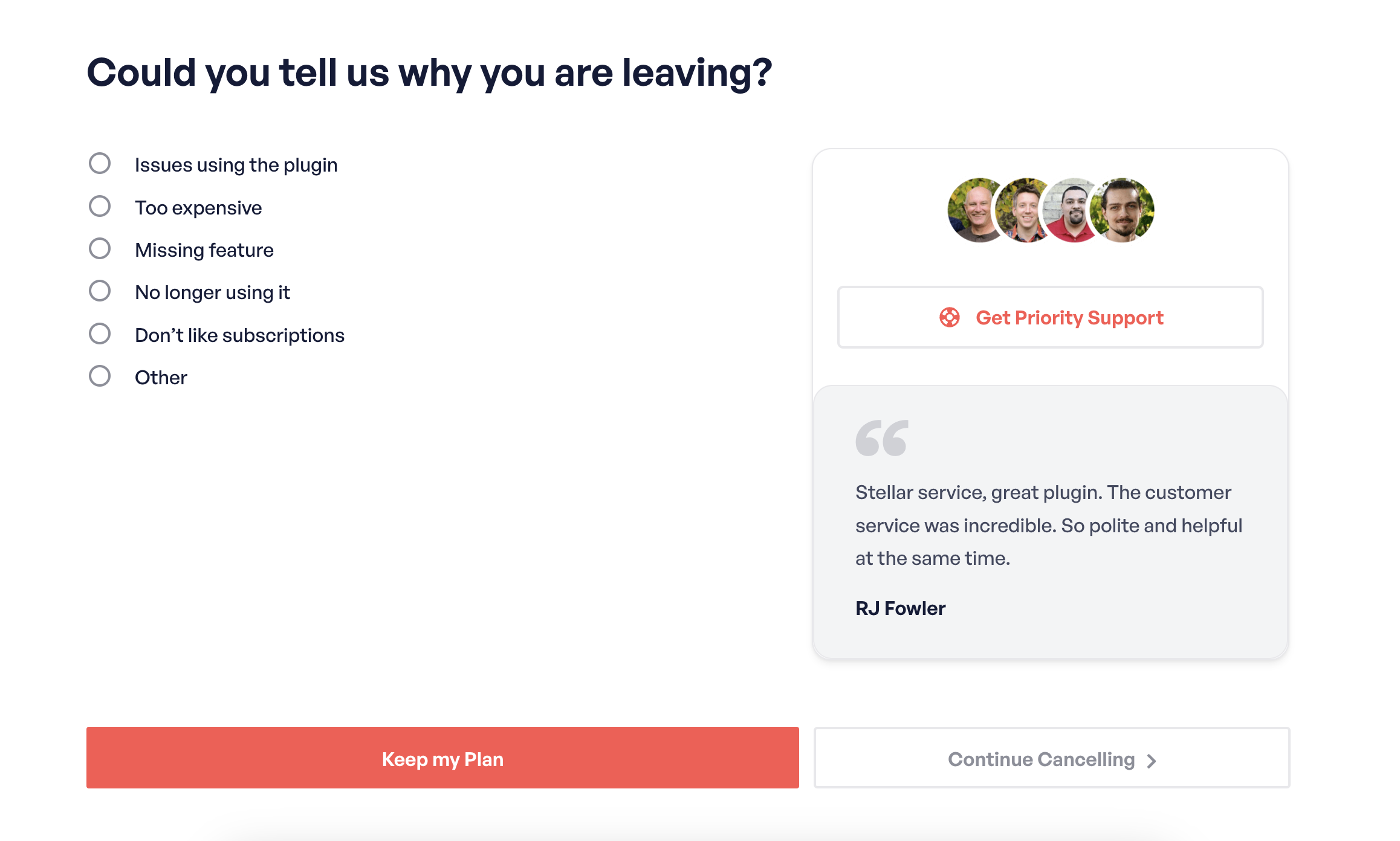
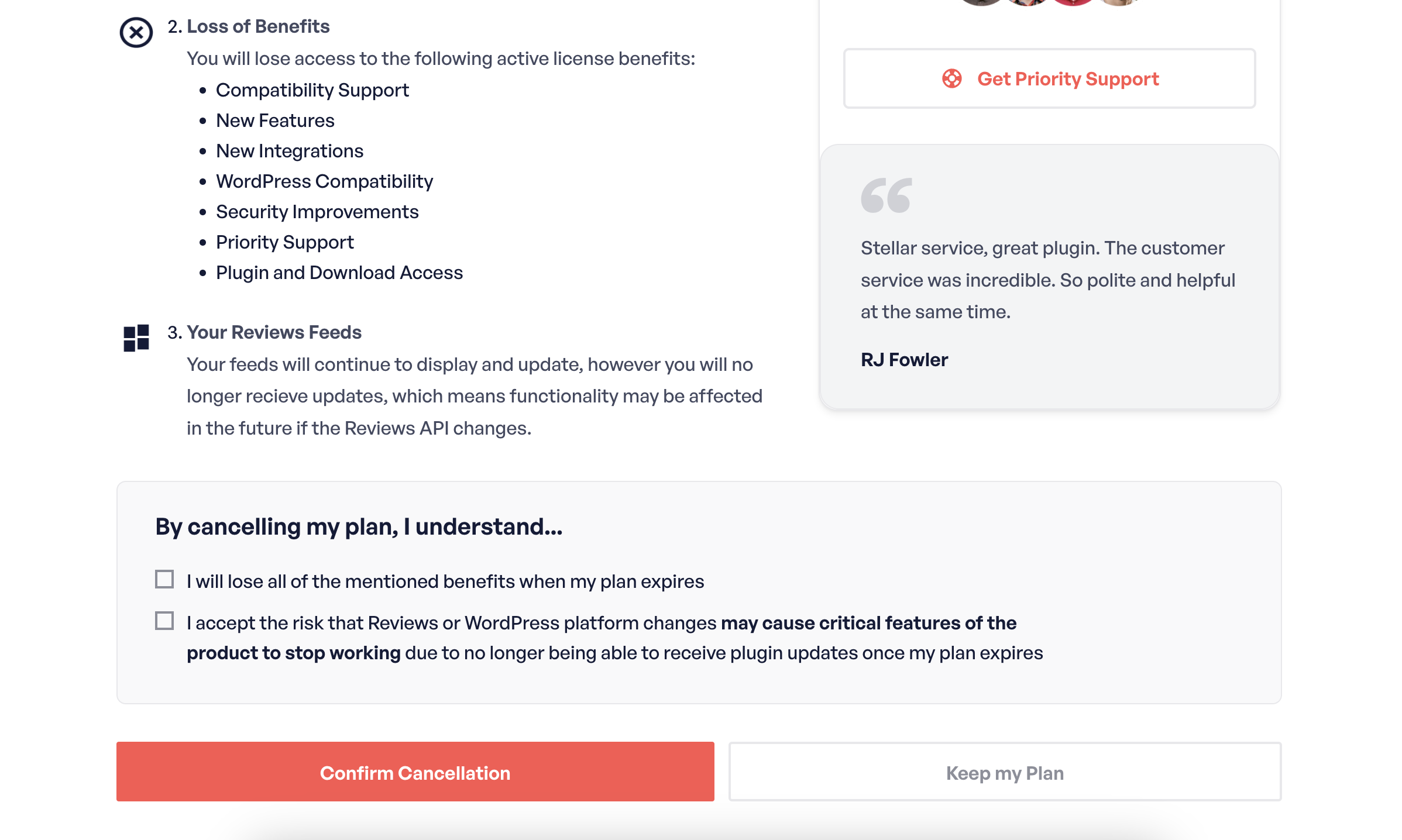
EDD Cancellation Flow: If any customer wants to get refund for any purchase, after they click to the cancel button we take them through a cancellation process and try to help the user by either providing priority support or discount on renewal. This full process was custom developed for the website.
Take a look at the images to understand the cancellation flow a bit.
The project was a success and the sales got skyrocketed after the website got a brand new interface. The new website also had blazing fast performance and loading speed. I used Imagely plugin to convert all images to WebP format. And whereever possible, I have used SVG icons instead of icons and image sprites.